スキンを変えてみよう [日記]
今日はちょっと趣旨を変えて、ソーネットブログのヘッダーのスキン画像の変え方について書いてみます。
知っている方もいると思いますが、知らない方には参考になるかも。
こう言うLobyも決してCSS(Webページのデザインやレイアウトを定義する言語)とかHTML(Webページを記述するためのマークアップ言語)に詳しいわけではなく、あちらこちらのWebページ&Webデザイン講座サイトなどを見よう見まね、試行錯誤しながらおぼえて来たものです。
やり方のステップや説明の中にはプロやベテランの方から見て正しくないと思うものもあるかも知れませんけど、まあ、なんとか”サマになるスキンになりますので、これでもいいのではないかと思いますが、アドバイス、ご意見等ありましたら有難く教えていただきます。
で、以下のステップは”超初心者”(そんな人はいないと思いますが...![[たらーっ(汗)]](https://blog.ss-blog.jp/_images_e/163.gif) )を対象とした説明をしているため”そんなことは知っているよ”的な部分は飛ばして読んでくださいね。
)を対象とした説明をしているため”そんなことは知っているよ”的な部分は飛ばして読んでくださいね。
1. スキンに使いたい画像を選ぶ
ここではLobyが撮ったリオのフラメンゴ海岸の写真を使います。

2. 画像を適切な大きさにする
画像編集プログラム(Lobyの場合はPaint Net使用)を使って、まずヘッダーにしたい画像を開き、横幅を大体1000ピクセルくらいに調整します。普通、写真などの画像は1万ピクセル以上ありますが、これでは大きすぎて編集しにくいのでスキンが表示されるヘッダーの幅に近い大きさにするのです。
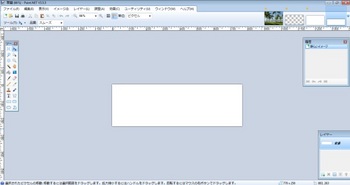
3. レイヤーを用意する
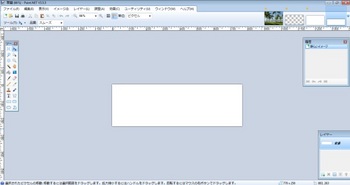
次にヘッダーのサイズに合わせて幅770ピクセルx高さ250ピクセルのレイヤー(描画用のシート)を作ります。(注:この横770px高さ250pxというのはこの例で使うテンプレート「ティータイム」のヘッダーに合うサイズで、テンプレートによっては多少サイズが変わる場合もあります)
(以下、見本画像は全てクリックすると拡大して見れます)

この770ピクセルx250ピクセルのレイヤーに先ほど開けていた画像をペースト(貼り付け)します。
やり方は、
① Paint.NETの場合は右上に先ほどの画像が小さく表示されているのでそれをクリックすると画像が表示されます。
② その画像を「四角型選択・ショートカットキー」を使って周囲を囲み「Ctrl 」キーと「 C」キーを同時に押してコピーします(またはPaint.NETの「編集」からコピーを選ぶ)。

③ ①と同じ要領で、幅770ピクセルx高さ250ピクセルのサイズで作っておいたレイヤーを表示させ、「Ctrl 」キーと「 V」キーを同時に押してペースト(貼り付け)します。
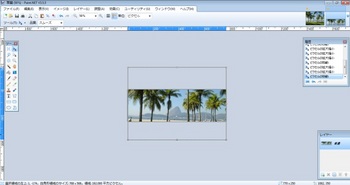
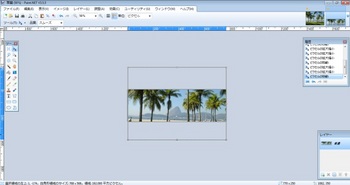
この画像を自分の好きな構図にして、レイヤーの中に入るように調整します。
もし、写真の一部をスキンにしたいとか、構図的に見て写真のサイズが合ってない場合は、2にもどって画像を編集(写真画像でスキンに使いたい部分だけをカットなど)しなおしてください。
そして名前をつけて「保存」します。
横770px高さ250pxのサイズに調整された画像

このような画像になります

4. テンプレート管理ページを開く
ブログの管理ページ → デザイン → テンプレート管理 → 編集と進み編集ページを開きます。

4. スタイルシートで編集
テンプレート管理で、編集をクリックするとスタイルシートが表示されます、
スタイルシート

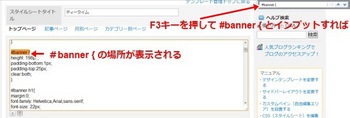
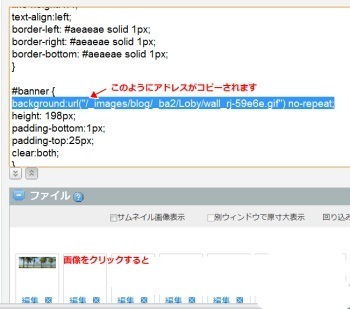
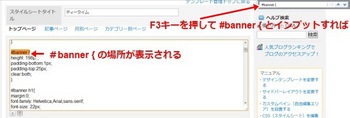
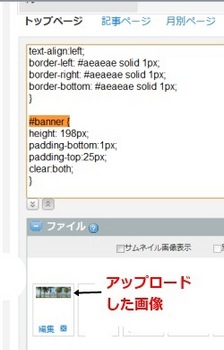
スタイルシートが開いたところでF3キーを押して #banner { と記入すると、すぐに #banner { の場所が表示されます。(この例の場合はブラウザにGoogle Choromeを使っているのでページ右上にF3の小ウィンドウが開いています)

#banner { のすぐあとでEnterキーを押すと1行スペースが開きます。
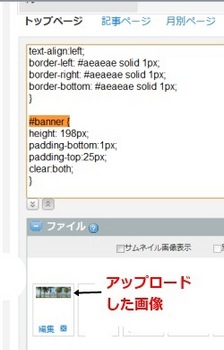
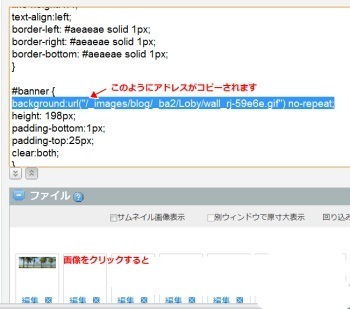
そこにカーソールをおいてさきほどアップロードした画像をクリックすると

画像のアドレスが編集シートにコピーされます。

これでOKです。
一応、念のために「プレビュー」で仕上がりを見てください。
ヘッダー画像が小さすぎたり大きすぎたりする場合は
あとは忘れずにページ下部にある「保存」をしてください。

これを忘れるとすべてやり直しになります。
次回(いつか分かりません。反響次第です![[たらーっ(汗)]](https://blog.ss-blog.jp/_images_e/163.gif) )は、スキンのタイトルを自分の好きなスタイルのフォントにして、ブログの説明文(あのスキンの下部に表示される説明文)も同じく自分の好きなスタイルのフォントにする方法をご紹介したいと思います♪
)は、スキンのタイトルを自分の好きなスタイルのフォントにして、ブログの説明文(あのスキンの下部に表示される説明文)も同じく自分の好きなスタイルのフォントにする方法をご紹介したいと思います♪
知っている方もいると思いますが、知らない方には参考になるかも。
こう言うLobyも決してCSS(Webページのデザインやレイアウトを定義する言語)とかHTML(Webページを記述するためのマークアップ言語)に詳しいわけではなく、あちらこちらのWebページ&Webデザイン講座サイトなどを見よう見まね、試行錯誤しながらおぼえて来たものです。
やり方のステップや説明の中にはプロやベテランの方から見て正しくないと思うものもあるかも知れませんけど、まあ、なんとか”サマになるスキンになりますので、これでもいいのではないかと思いますが、アドバイス、ご意見等ありましたら有難く教えていただきます。
で、以下のステップは”超初心者”(そんな人はいないと思いますが...
1. スキンに使いたい画像を選ぶ
ここではLobyが撮ったリオのフラメンゴ海岸の写真を使います。

2. 画像を適切な大きさにする
画像編集プログラム(Lobyの場合はPaint Net使用)を使って、まずヘッダーにしたい画像を開き、横幅を大体1000ピクセルくらいに調整します。普通、写真などの画像は1万ピクセル以上ありますが、これでは大きすぎて編集しにくいのでスキンが表示されるヘッダーの幅に近い大きさにするのです。
3. レイヤーを用意する
次にヘッダーのサイズに合わせて幅770ピクセルx高さ250ピクセルのレイヤー(描画用のシート)を作ります。(注:この横770px高さ250pxというのはこの例で使うテンプレート「ティータイム」のヘッダーに合うサイズで、テンプレートによっては多少サイズが変わる場合もあります)
(以下、見本画像は全てクリックすると拡大して見れます)

この770ピクセルx250ピクセルのレイヤーに先ほど開けていた画像をペースト(貼り付け)します。
やり方は、
① Paint.NETの場合は右上に先ほどの画像が小さく表示されているのでそれをクリックすると画像が表示されます。
② その画像を「四角型選択・ショートカットキー」を使って周囲を囲み「Ctrl 」キーと「 C」キーを同時に押してコピーします(またはPaint.NETの「編集」からコピーを選ぶ)。

③ ①と同じ要領で、幅770ピクセルx高さ250ピクセルのサイズで作っておいたレイヤーを表示させ、「Ctrl 」キーと「 V」キーを同時に押してペースト(貼り付け)します。
この画像を自分の好きな構図にして、レイヤーの中に入るように調整します。
もし、写真の一部をスキンにしたいとか、構図的に見て写真のサイズが合ってない場合は、2にもどって画像を編集(写真画像でスキンに使いたい部分だけをカットなど)しなおしてください。
そして名前をつけて「保存」します。
横770px高さ250pxのサイズに調整された画像

このような画像になります

4. テンプレート管理ページを開く
ブログの管理ページ → デザイン → テンプレート管理 → 編集と進み編集ページを開きます。

4. スタイルシートで編集
テンプレート管理で、編集をクリックするとスタイルシートが表示されます、
スタイルシート

スタイルシートが開いたところでF3キーを押して #banner { と記入すると、すぐに #banner { の場所が表示されます。(この例の場合はブラウザにGoogle Choromeを使っているのでページ右上にF3の小ウィンドウが開いています)

#banner { のすぐあとでEnterキーを押すと1行スペースが開きます。
そこにカーソールをおいてさきほどアップロードした画像をクリックすると

画像のアドレスが編集シートにコピーされます。

これでOKです。
一応、念のために「プレビュー」で仕上がりを見てください。
ヘッダー画像が小さすぎたり大きすぎたりする場合は
あとは忘れずにページ下部にある「保存」をしてください。

これを忘れるとすべてやり直しになります。
-∞-
次回(いつか分かりません。反響次第です







良い事聞きました、チャレンジしてみます。
by y-tanaka (2010-08-02 05:26)
アタシも頑張って
スキン変えてみましたー!
サイズ調整が難しかったりしますね。
そのサイズに合った画像がなかったりとか・・・。
by momotty (2010-08-02 17:34)
スキンの変更、私もやってみたいのですが、なんとか記事を更新するので手一杯・・・。
でも、そのうち時間を見つけてトライしてみたいと思います。
良い情報、ありがとうございました。
by optimist (2010-08-02 22:51)
≫y-tanakaさんは、素晴らしい作品をたくさんお持ちですので、スキンに合いそうなのを選んでトライしてみてください♪
≫momottyさんのスキンもすっきりした素晴らしいのになりましたね^^b
≫optimistさん、夏休みをご利用されて変えてみられてはいかがですか。
≫モッズパンツさん、ご訪問&nice!ありがとうございます。
≫cerulean_blueさん、ご訪問&nice!ありがとうございます。
≫oるいoさん、ご訪問&nice!ありがとうございます。
≫okin-02さん、ご訪問&nice!ありがとうございます。
≫enosanさん、ご訪問&nice!ありがとうございます。
by Loby (2010-08-02 23:56)
すご~い!
大変参考になりました。有難うございます。
でも、超超初心者でメカ音痴の上、時間に制約のある私には
これを試す事は出来ないだろうと思うと残念です。
でもいつかトライしてみたい気持ちで一杯です。
by 青い鳥 (2010-08-05 14:10)
≫青い鳥さん、ありがとうございます。
私自身初心者なので、同じようなレベルの方に理解しやすいようにと書いてみました。スキンを変える一助になればと思っています。
≫あんず-Mさん、ご訪問&nice!ありがとうございます。
≫佐々木さん、ご訪問&nice!ありがとうございます。
by Loby (2010-08-09 22:54)